Google Analyticsで簡単に外部リンク・離脱リンクを把握する方法

Google Analyticsで簡単に外部リンク・離脱リンクを把握する方法をご存じでしょうか。
リンクする度にonclickを一々書く……そんなことをする必要はもうありません。
gaAddons - Google Analytics Addons
gaAddonsは、Google Analyticsの標準機能では計測できない外部リンク・離脱リンク、ダウンロードリンク等をGoogle Analyticsの「イベント」として計測できるようにするスクリプトです。
使い方は以下のとおり。
1.gaAddonsを開きます。
2.緑の「Featured downloads」の下にある「gaAddons.js」をクリックします。
3.「gaAddons.js」をクリックするとダウンロードがはじまります。
4.「gaAddons.download」というファイル名になるので、「gaAddons.js」等適当な名前に変えます。
5.Google Analyticsのコード
<script type="text/javascript"> var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www."); document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E")); </script> <script type="text/javascript"> try { var pageTracker = _gat._getTracker("UA-*******-*"); pageTracker._trackPageview(); } catch(err) {}</script>
の下に、以下の1行を加えます(パスやファイル名は設置場所にあわせてください)
<script src="/js/gaAddons.js" type="text/javascript"></script>
これだけです。ダウンロードして1行加えるだけ♪
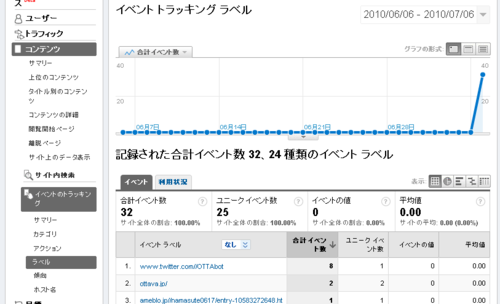
しばらくすると、「コンテンツ」→「イベントのトラッキング」→「ラベル」で、外部リンク・離脱リンクの情報を把握することが出来るようになります(冒頭の写真参照)。
オススメです。
Google Analyticsの解析をパワーアップする「gaAddons」 - MOONGIFT
これまではga-external.jsを使ってました。お世話になりました

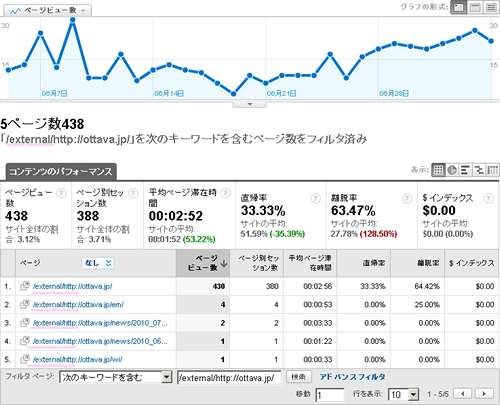
こちらは、外部リンク・離脱リンクを/external/http://〜という接頭辞をつけて、内部リンクのようにみせて、Google Analyticsに表示してくれました(上記写真ピンク下線部参照)
使い方はスクリプトをダウンロードして、以下の行を加えるだけ。
<script src="http://ajax.googleapis.com/ajax/libs/prototype/1.6.1.0/prototype.js" type="text/javascript"></script> <script src="/js/ga-external.js" type="text/javascript"></script>
gaAddonsのファイルサイズは5.31KB(gz圧縮後1.88KB)。
対して、ga-external.jsのファイルサイズは1.70KB(gz圧縮後 376B)。別途prototype.jsが必要ですが、既にprototype.jsを使っている環境ではオススメできると思います。
Google Analyticsに自動で外部リンクへの移動もトラッキングさせるようにするJavaScriptライブラリ「ga-external.js」
【追記】2010/07/16
記事をご紹介いただきました。ありがとうございました。